Blog and News
From Static to Dynamic: The Journey of Bixal's Site Migration to Drupal CMS
By Lead Software Engineer, James Mejia
Migrations can be costly and time-consuming, a fact that often prevents development teams from making necessary updates. It doesn’t always have to be that way, though—you can migrate and make improvements at the same time, and with relative ease. At Bixal, we recently migrated our website from a static site generator (SSG) to Drupal with great success; the lessons we learned along the way will be useful to anyone else considering a similar move.
Benefits of a CMS
Our static site served us well for a long time. It was fast and the development experience was straightforward. One major challenge, however, was managing content; everything needed to go through a developer. This wasn’t ideal for anyone— it created a publishing bottleneck for content managers and required developers to manage content rather than focusing on features and improvements.
We identified Drupal for a few key reasons:
- It’s open source.
- It’s a proven solution for managing content.
- There’s a strong community behind it and hundreds of modules that allow us to easily extend functionality.
- Bixal has a proven record of creating Drupal sites at scale, contributing to the community, and sponsoring Drupal events and conferences. Bixal even hosts the Drupal NoVA meetup!
The Challenge
With the problems and benefits outlined, the question was: How far can we get in a single week, and with a lean team? Can we make any real improvements on such a short timeline?
The answer is yes. We’ll show you how we did it.
The Team
- Matt Poole - Architect
- Buddy Harlow – Back-end Developer
- James Mejia – Front-end Developer
Our Approach
Before getting started we did some research to identify what other functionality needs there might be and what improvements we could realistically make.
The following goals were our guiding principles on this project:
- Consistency in design
- Performance
- Reusability and maintainability of code
- Accessibility, using semantic markup from the start
Before jumping into code, we did a quick front-end and accessibility audit, the latter in keeping with our newly adopted Accessibility Statement. At Bixal, accessibility isn’t just a compliance issue, it’s a fundamental part of providing equal opportunity and removing barriers to participation for everyone. These two audits allowed us to quickly identify areas for improvement, potential risks, and how best to prioritize our work.
We used CSS Stats to identify duplicate fonts, colors, and other areas of front-end improvement; Axe browser extension to identify critical accessibility issues; and finally, Chromium dev tools to measure page performance.
This process highlighted that a traditional “lift and shift” migration wouldn’t allow us to make the improvements we needed to make.
We chose the following tools and methods to allow for a quick turnaround:
- A component-based approach
- The U.S. Web Design System (USWDS)
- StorybookJS with Vite and Twig
A component-based approach
Using a component-based approach was the key ingredient to rebuilding Bixal’s website quickly. In creating robust and reusable components, we were able to ensure consistency in the design, quickly creating pages based on real business and user needs.

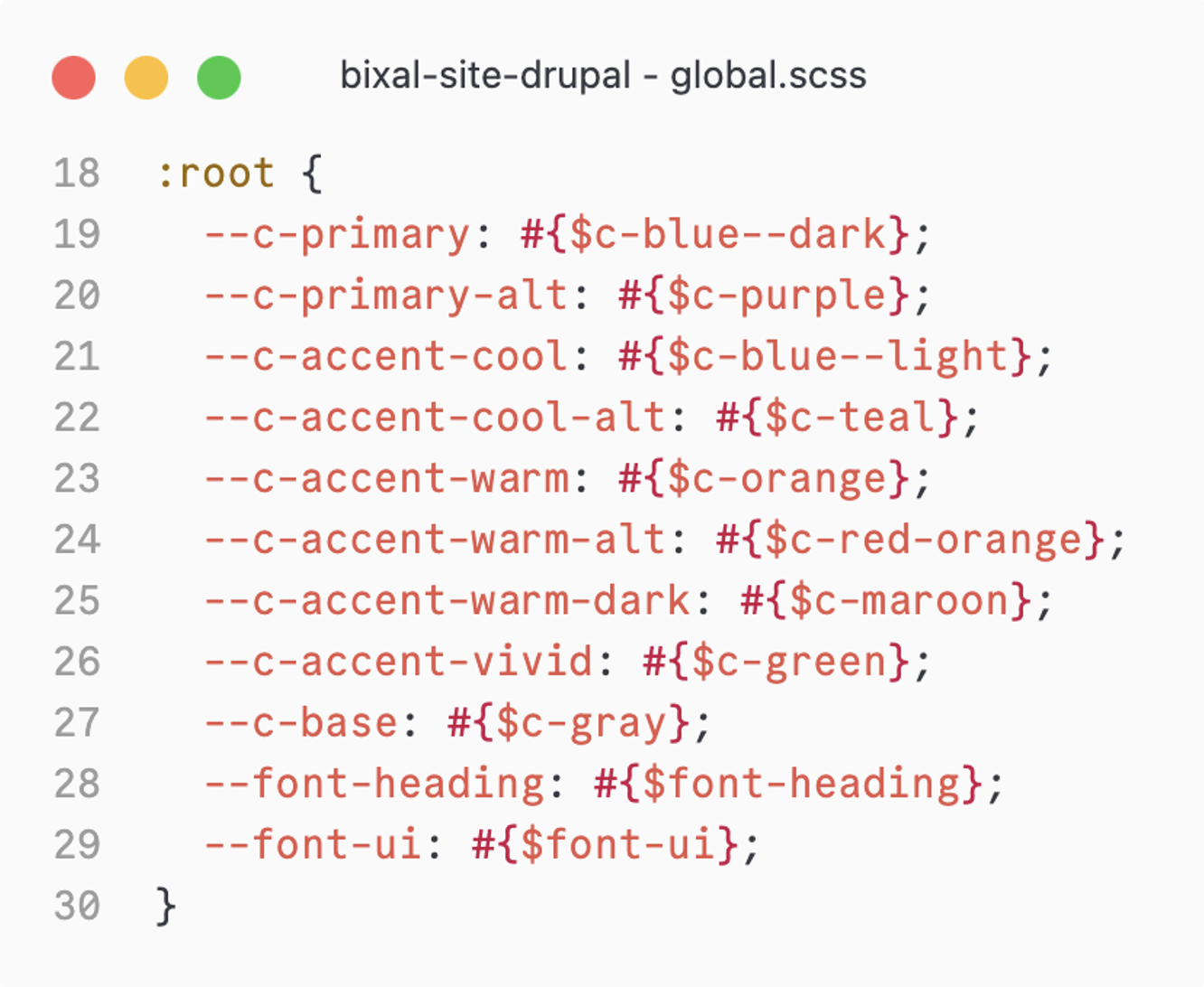
We also took advantage of newer CSS features, like CSS grid and CSS custom properties (also known as CSS variables), to allow greater flexibility in our components and make theming easier.

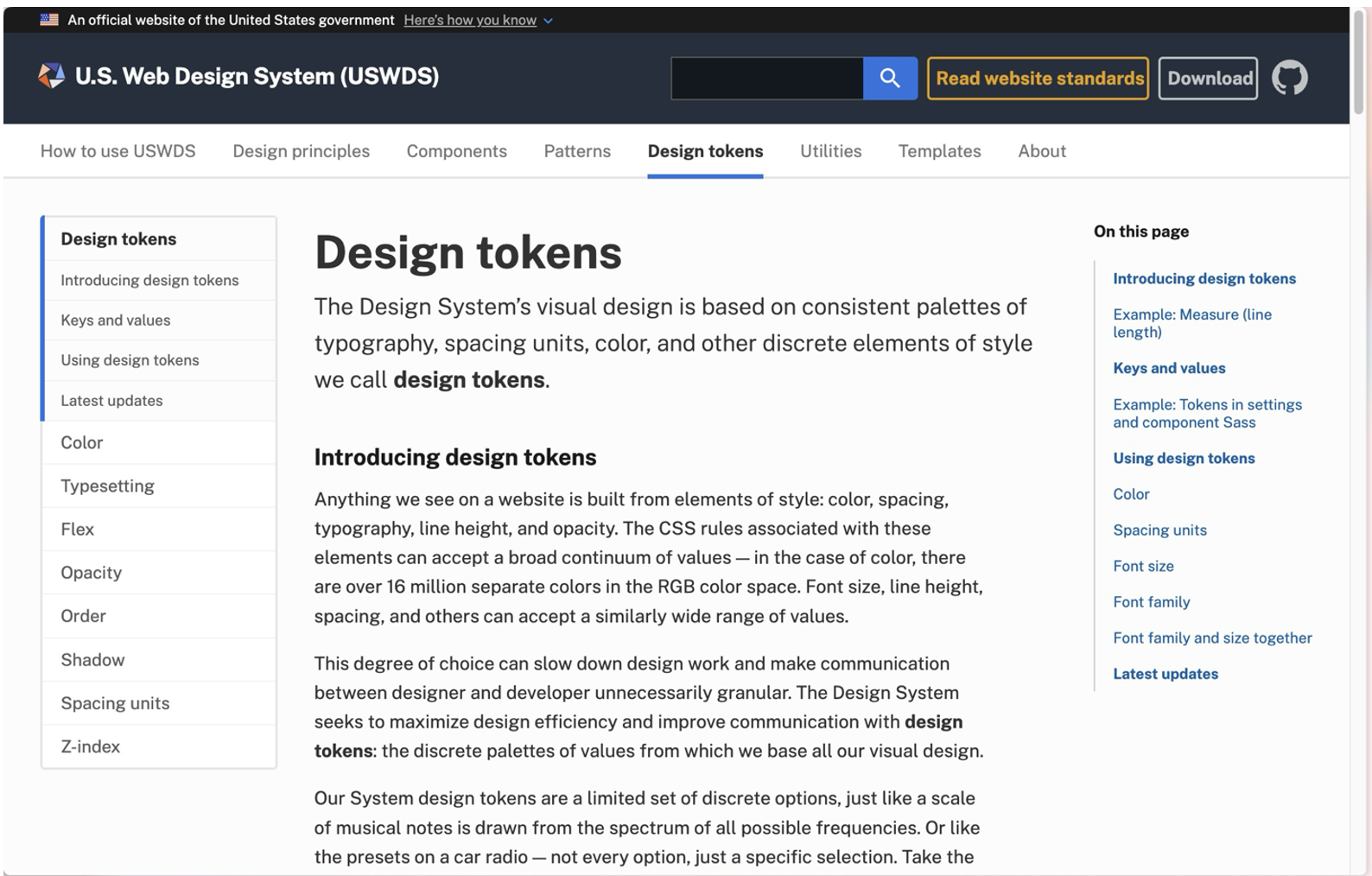
The U.S. Web Design System (USWDS)
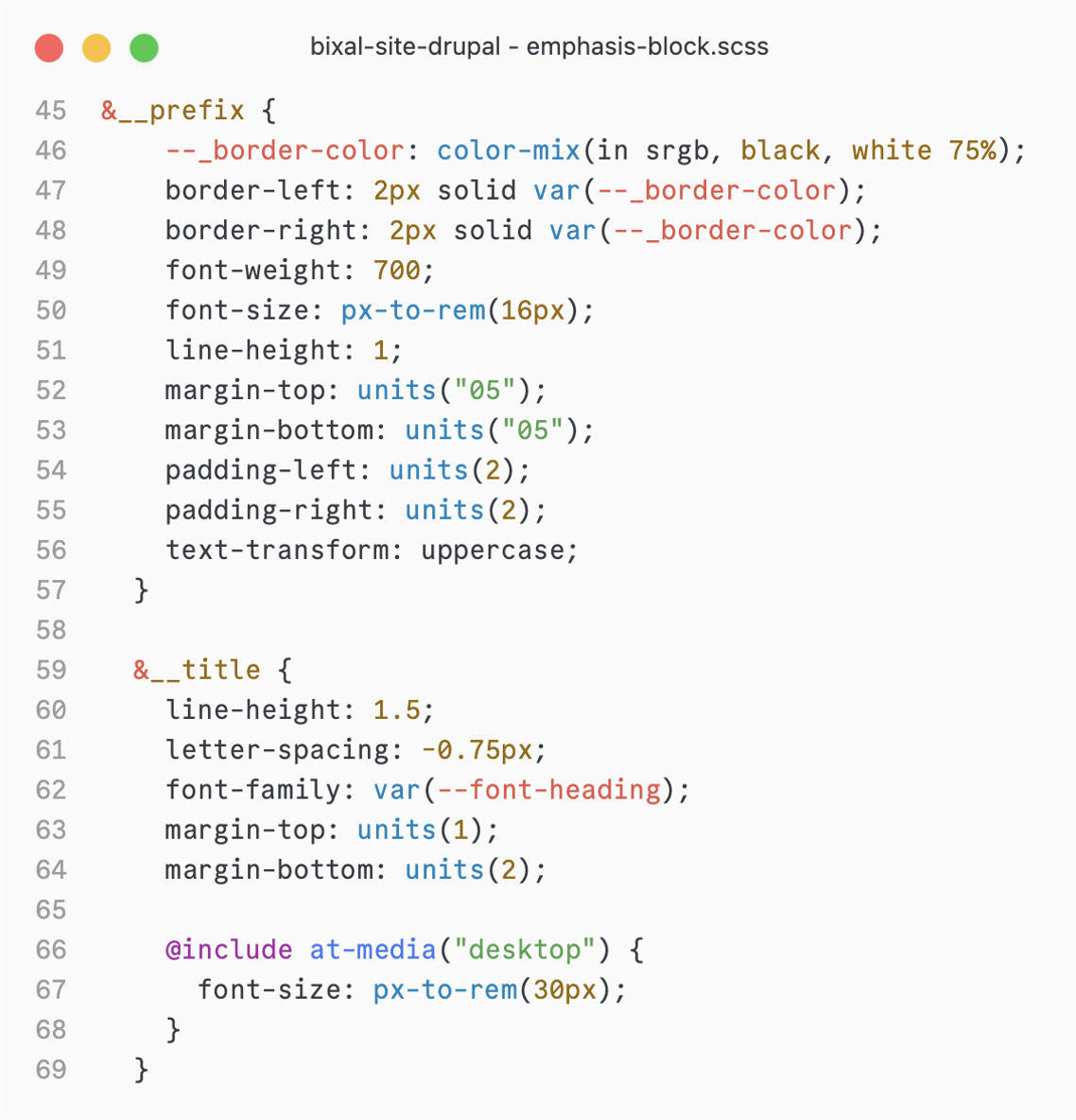
Bixal.com isn’t a federal website, but the U.S. Web Design System (USWDS) is an open-source project that is extremely flexible and meets our needs well. USWDS provides a robust set of design tokens that ensure user interface (UI) consistency, as well as many useful utilities that help developers avoid boilerplate code or repetitive tasks, such as converting pixels to rems or defining breakpoints. In providing a shared language for discussing UI elements, USWDS also makes communication with designers easier. For instance, instead of referring to 24px, we can simply talk about “3 units of spacing,” which developers can easily translate into scalable, web-friendly units.

As the screenshot below illustrates, we’re using USWDS breakpoint mixins, unit conversion mixins to use more scalable values (particularly important for users who rely on Zoom), and spacing unit tokens for a consistent interface. These mixins target common screen sizes, from small to large, and save us having to create a whole bunch of SCSS boilerplate.

StorybookJS with Vite and Twig
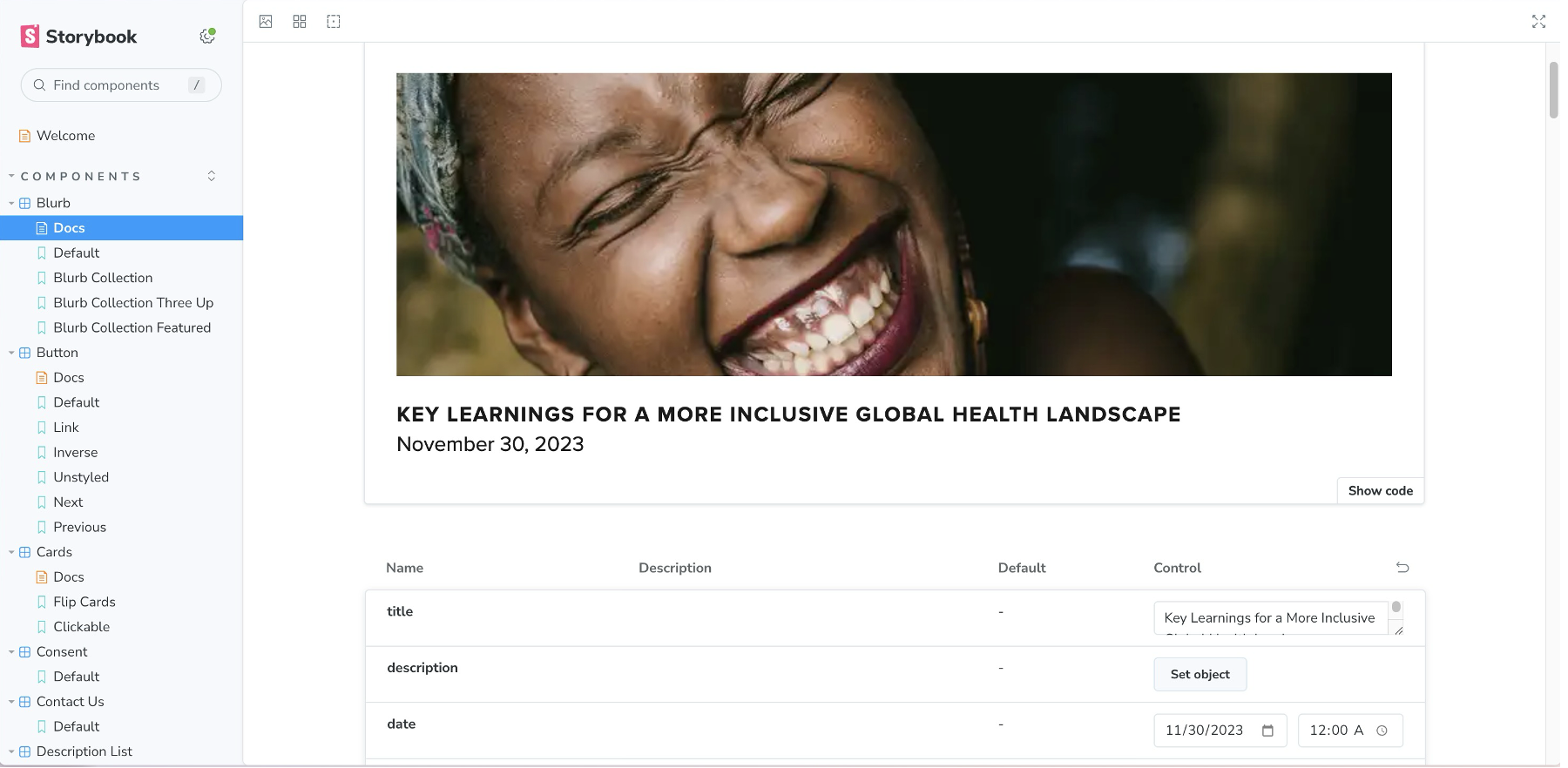
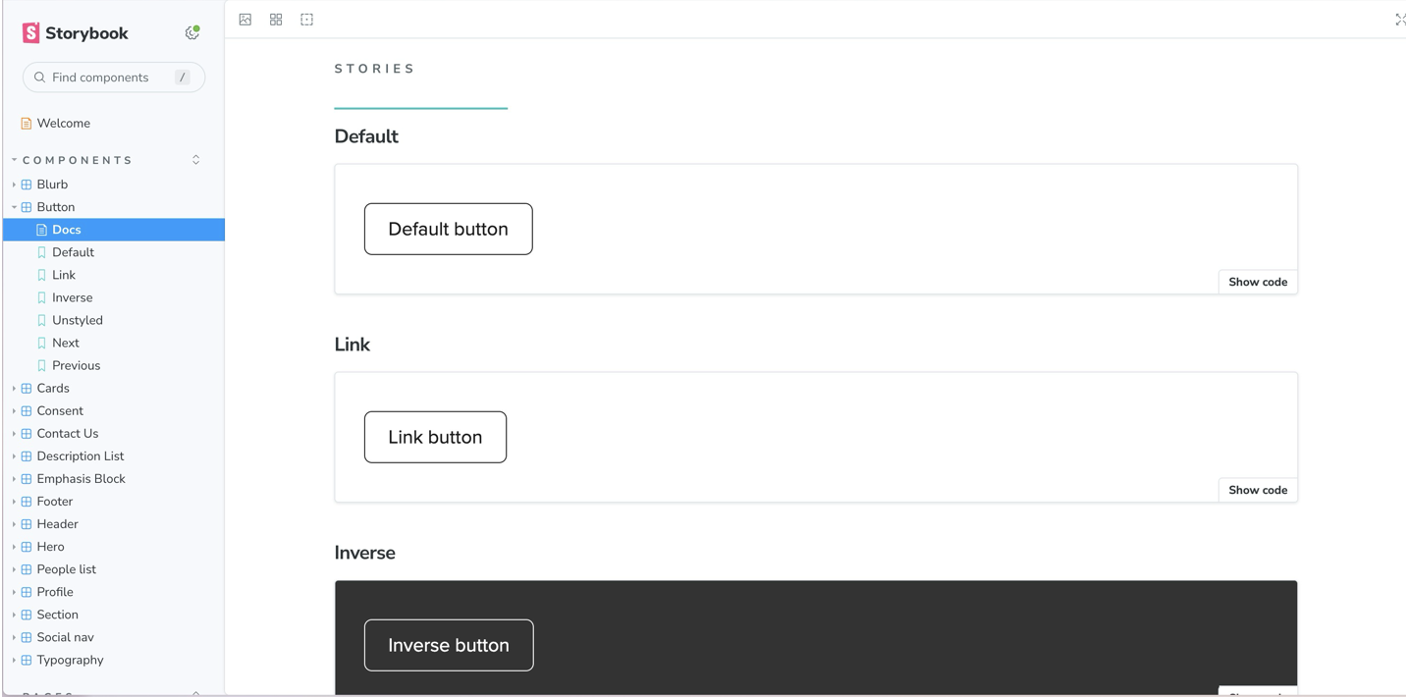
StorybookJS is a great tool for our component-based approach. We can create components, iterate, and test without needing a Lando or a DDev setup. Front-end and back-end developers can work in parallel!

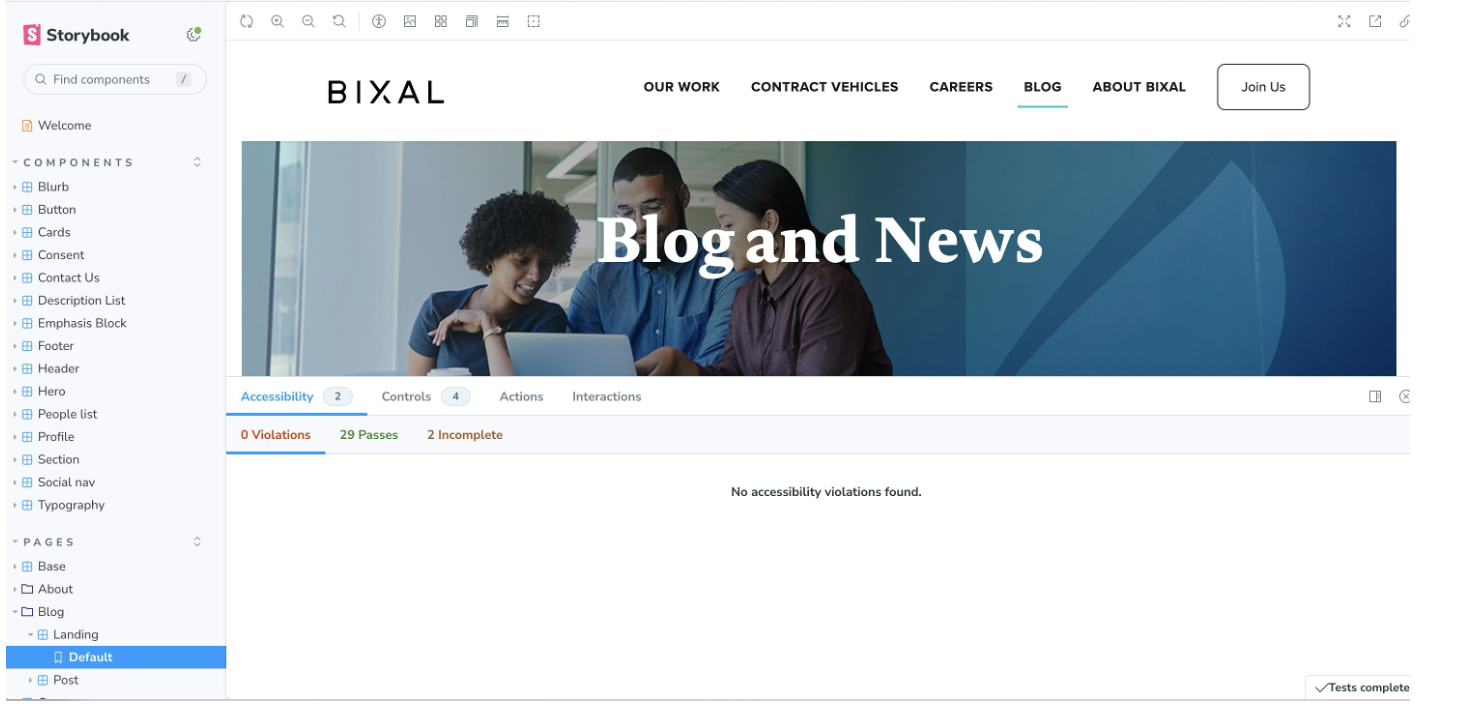
StorybookJS comes with many plugins that support developing robust components. We used an accessibility plugin, as shown in the screenshot below, to get immediate feedback as we develop.

There’s also a Drupal Twig plugin called Vite, which allowed us to use our templates in Drupal almost seamlessly. This saved us a lot of time by eliminating the need to redevelop components on the Drupal side.

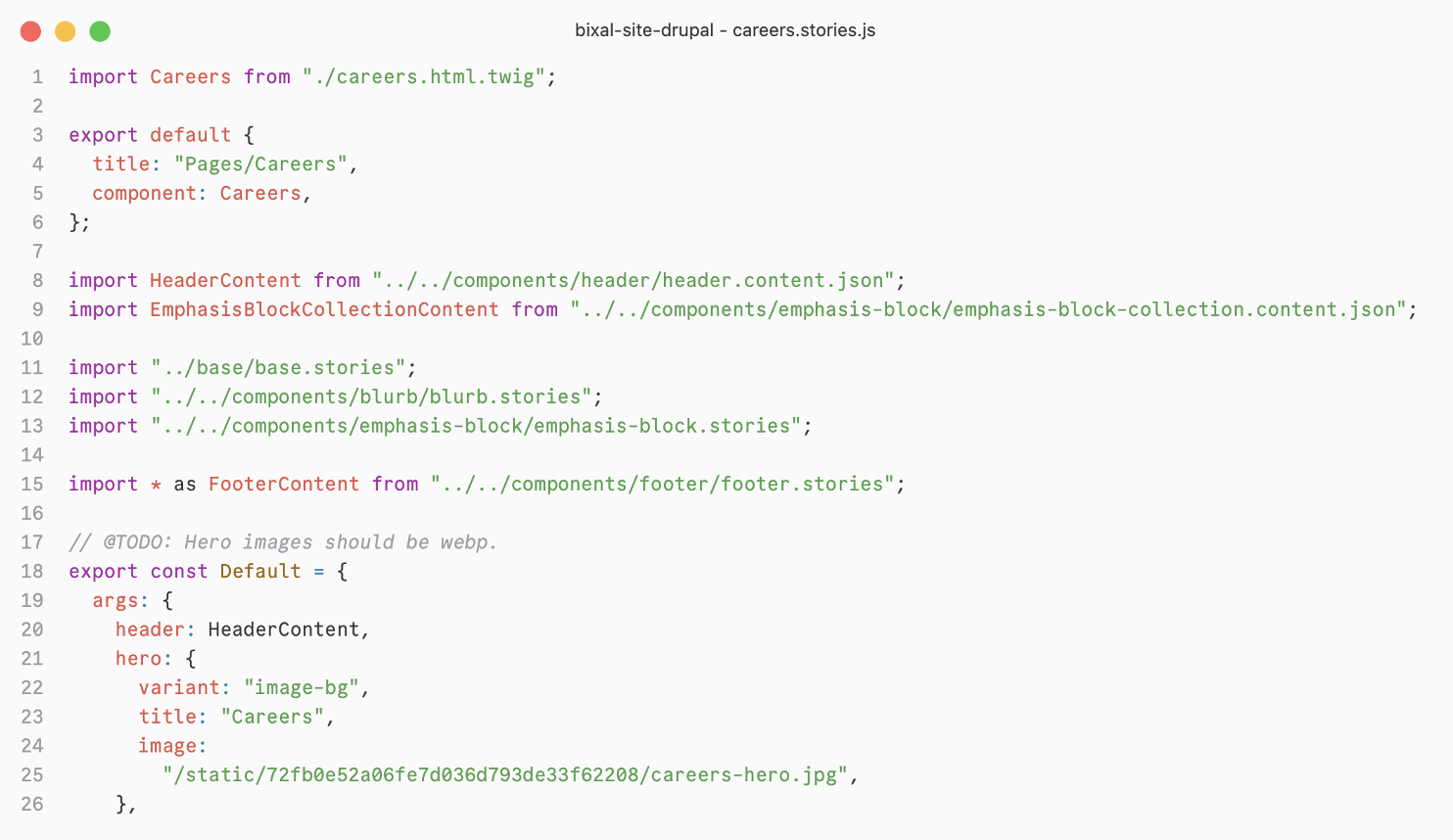
In the video below you can see how we were able to quickly reuse component stories to create a Careers page in minutes!
Additionally, starting with Drupal Twig allowed us to reuse the templates quickly and almost seamlessly as we ported the site to Drupal, thanks to the Components module.
Measuring Results
The advantages of this approach were immediately clear. With front end and back end collaborating and working in parallel, we were able to quickly show components and page mockups in a real browser without requiring an environment or deployment process. There was no need for clunky screenshots or annotated static files for feedback and iteration, and stakeholders could see—in real time—how these components would work in the real world.
We used MDX and code comments to provide robust documentation for contributors so that future developers will better understand how to use each component and how each can be extended.
Conclusion
The amount of work our team was able to complete in a short amount of time was incredible. We were able to implement Drupal to solve a real need for content editors, as well as introduce important enhancements to the website. As with any website effort, we have many more ideas, fixes, and features we hope to implement, but for now, we’re happy with what we’ve accomplished, particularly the solid foundation we’ve built for the future. We hope that the lessons learned in our site migration will prove useful to others in a similar situation.
Bottom line: You don’t have to compromise on development principles if you do your research and use the right tools.